Buyan-Comments介绍
前言
- 我的博客最早是没有留言功能的,后面想如果自言自语也不太好,毕竟我也经常去拜访他人感兴趣的话留下评论
- 本来我也想用现成的社会化评论系统,但是一个个不满意,并且那些不是安装插件这种便捷的,或者是npm这种需要构建出来的
- 根本没有找到原生的方法,最后重要的一点,如果你看过我卟言的2023年终总结
- 我的博客并没有使用任何框架,除了几个库在前端用了,都是自己开发并配置环境,秉承着自己可以实现,就相当于练习技术一点一点实现功能
- 于是乎按照别人成熟的系统的功能,像图片上传,回复等,实现了这个我这个功能2023-08-04 03:45:41完工并上线
- 后面觉得只是一个留言的功能不太好,于是将原来的评论功能模块化拆分。在2025-03-08 18:55:28完成了文章评论的功能
-



功能优势
- 操作简单易懂,降低用户使用门槛,新用户也能快速上手
- 丰富的交互方式,如支持回复、插入图片和表情等,提升用户参与度和评论体验
- 多渠道即时通知,确保用户不会错过重要评论互动,及时响应交流
- 高度的个性化定制,从界面到通知模板,满足不同用户的独特需求和风格
- 强大的数据安全保障,多重防护机制守护用户评论数据,让用户使用安心
- 便捷的管理方式,一次性链接控制审核状态并自动邮件通知,提高管理效率
方便易用
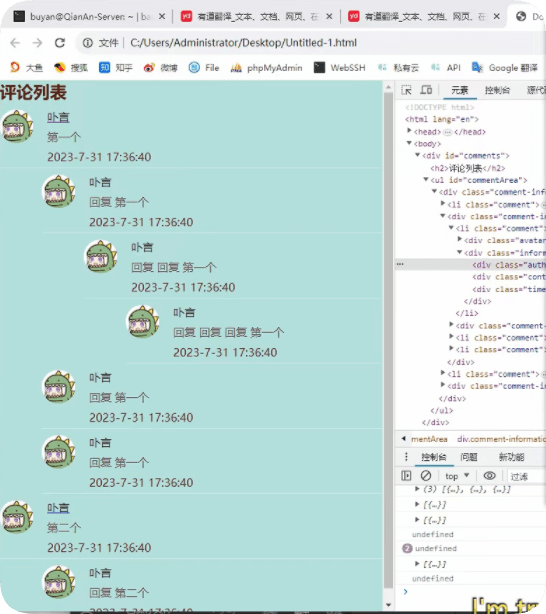
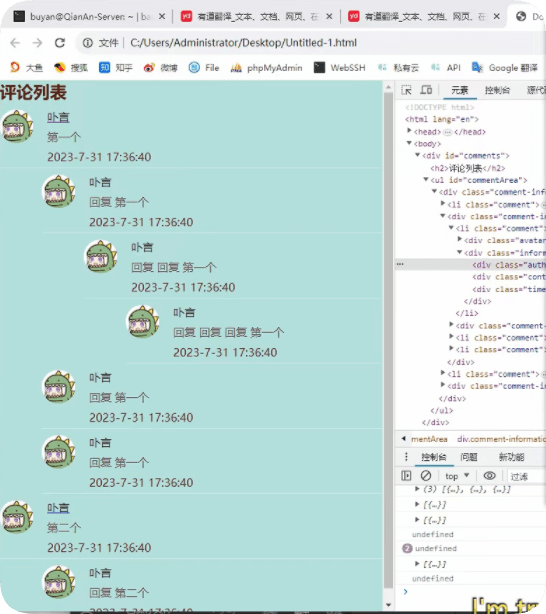
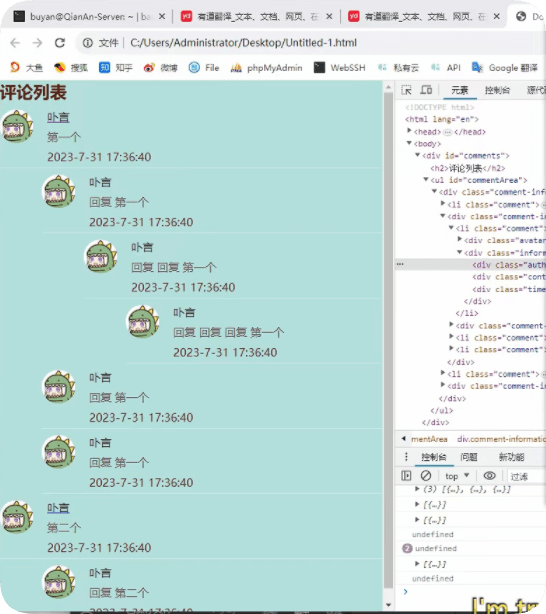
- 支持回复
- 支持 API 调用,批量获取文章评论数
- 访客填写数字 QQ 邮箱,会使用 QQ 头像作为评论头像,并且自动补全 QQ 昵称和 QQ 邮箱
- 支持评论框插入图片,拖拽上传,点击上传
- 支持插入表情
即时通知
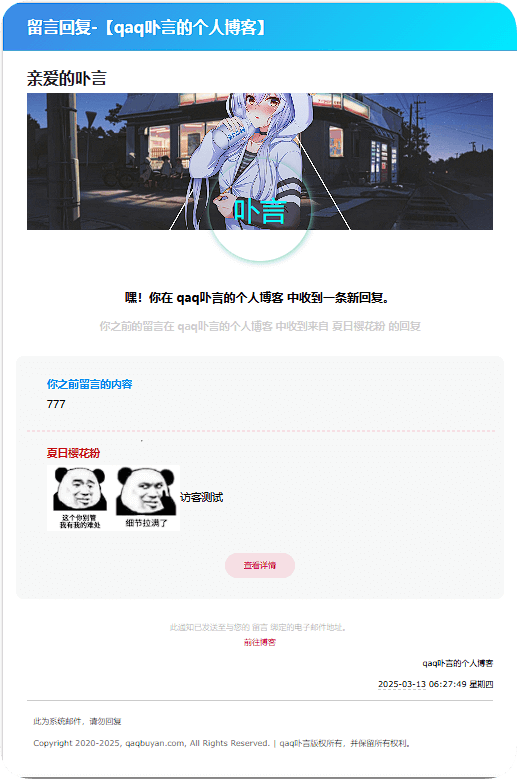
- 支持邮件提醒
- 支持微信提醒
- 支持 QQ 提醒
- 支持钉钉提醒
个性设置
- 楼层显示
- 头像挂件
- 博主标识
- 支持自定义评论框背景图片
- 支持自定义表情列表
- 支持自定义通知邮件模板
- 支持自定义评论框提示信息
数据安全
- 防 XSS 注入
- 人工审核模式
- 垃圾评论检测
- 严格的数据加密和防护机制,保障用户评论数据的安全和隐私
便捷管理
- 一次性链接控制评论的审核状态,通过即时通知中的链接点击同意或者拒绝都会发相应的邮件通知给相关人员
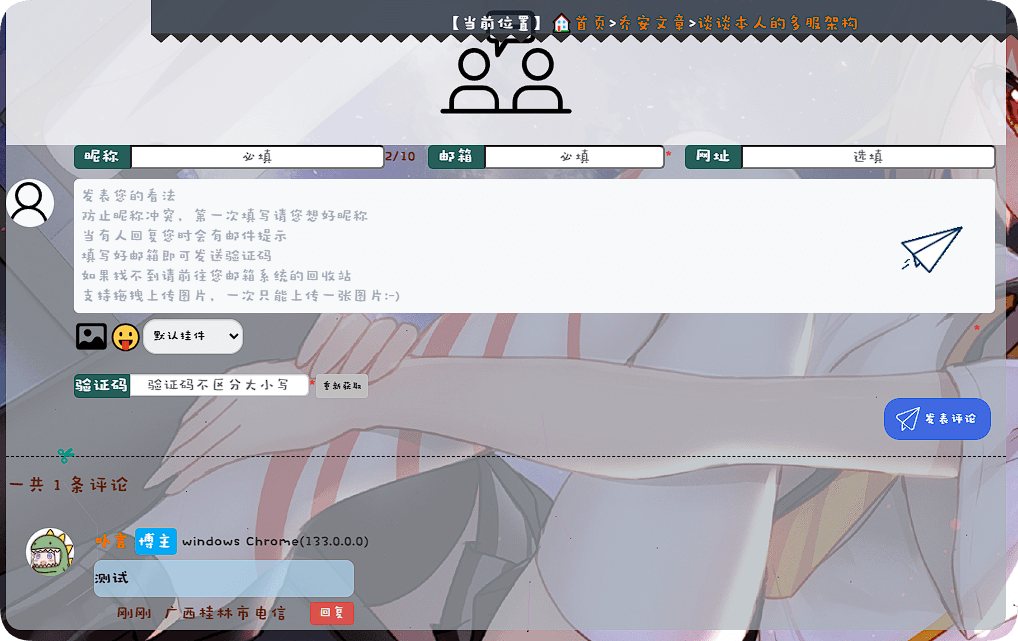
效果预览
部署接入
- 由于我的技术不是很好,我怕被人骂,所以并没有开源的想法
- 🤔如果想实现我这个功能可以直接在控制台中查看代码,基本上都写了注释